langsung aja sob.....
Ikutin panduan ini....., sudah siap tho...?
1. Login pada Blog Kita
2. Klik Design/Racangan
3. Terus pilih Add a Gadget
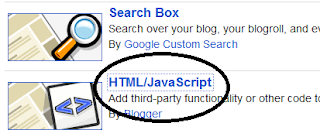
4. Selanjutnya pilih menu HTML/JavaScript
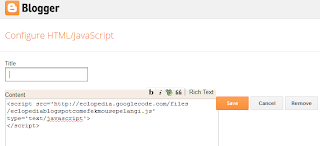
5. yang terakhir Pastekan Kode di Bawah ini kemudian Save.
<script src='http://eclopedia.googlecode.com/files/eclopediablogspotcomefekmousepelangi.js' type='text/javascript'>Nah..., Semua Link yang ada Di blog Kita sudah berkedip-kedip kayak pelangi kalo dilewati Mouse kan..??
</script>
Selamat ya......!!!
Oya ini kang Obet Sertakan gambarnya Biar makin Komplit mudahnya :
ini gambar setelah kita Login pada Blog kita ya...
Langkah pertama
Langkah kedua
Langkah ketiga
Terakhir.
Mudheng Tho....???? Guampang Tho...??? hehehe...
Nah lalu bagaimana caranya untuk Membuat Link Di dalam Postingan? Yups Sabar ya.... nanti di buatin. Ok...!!!




Comments :
0 comments to “Membuat Link Kelip-Kelip Seperti pelangi”
Post a Comment